This portfolio page is currently under construction.
Hi!
This portfolio page is currently under construction. Hi!

PROJECT: Highmark Digital Insurance Form Experience
DURATION: 3 Months
Role: UX Designer
Project Background
During the transition to the redesigned health insurance member portal, we adapted the coordination of the benefits paper form to the digital space, improving the filling process, streamlining the experience for our members.
When members fill out this form, the insurer can coordinate cost-sharing responsibilities with other insurance policies they may have, ultimately leading to better overall financial outcomes for members after they receive care.
Problem Statement
How might we design a Coordination of Benefits form that is intuitive, simple, and accommodating to our member’s needs, so that members are less likely to abandon the flow and the insurer can process members' claims accurately and promptly when members with multiple policies receive care?
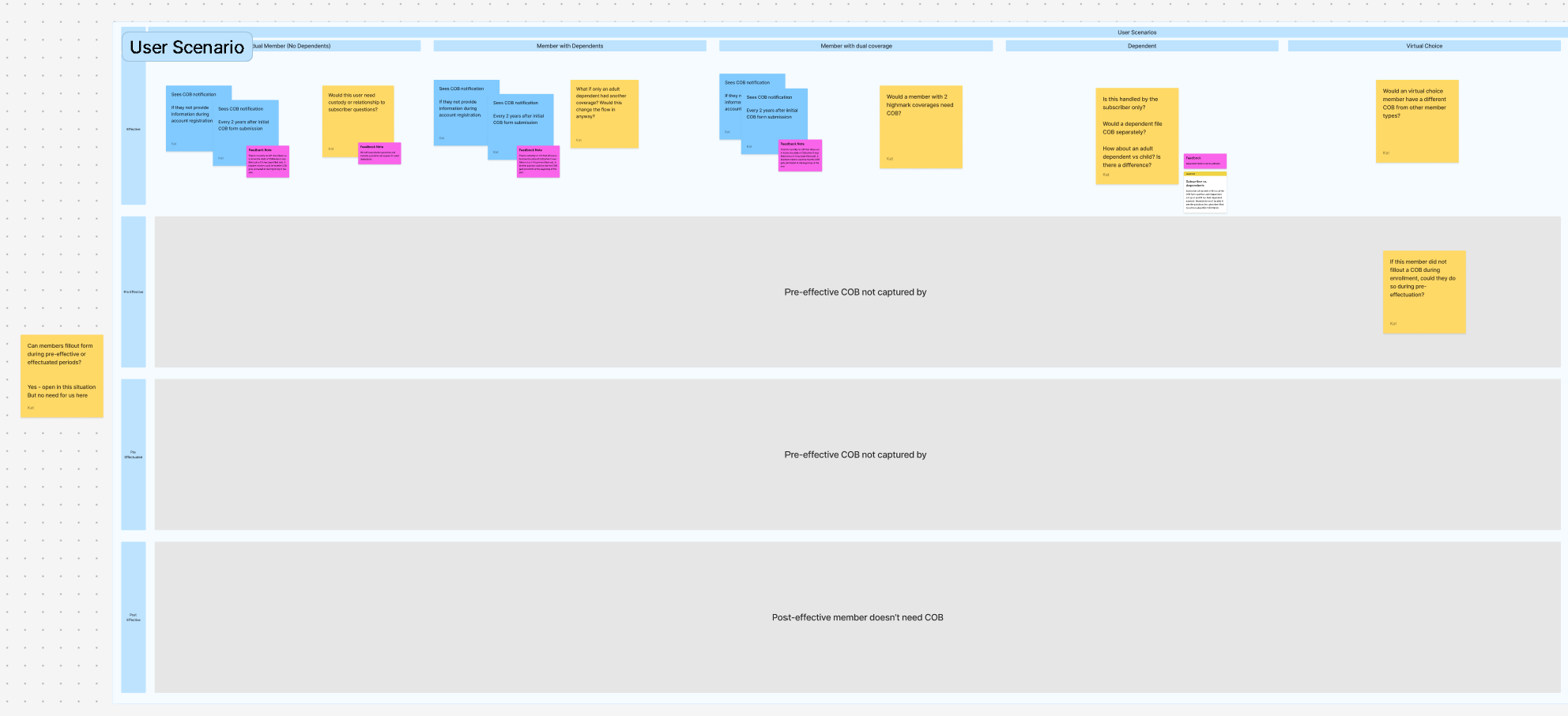
Understanding user scenarios
We worked closely with subject matter experts (SMEs) to identify various user scenarios to understand who and when the form will need to be filled.
Understanding the form’s logic and flow
We needed to understand how the form functions and identify all the key points to ensure that what the member sees is tailored to their specific situation.
To achieve this, we worked closely with SMEs to create a flow diagram mapping out all the instances where the form presented a decision point. This helped us determine what and when certain fields should be presented to the member.
Ideation
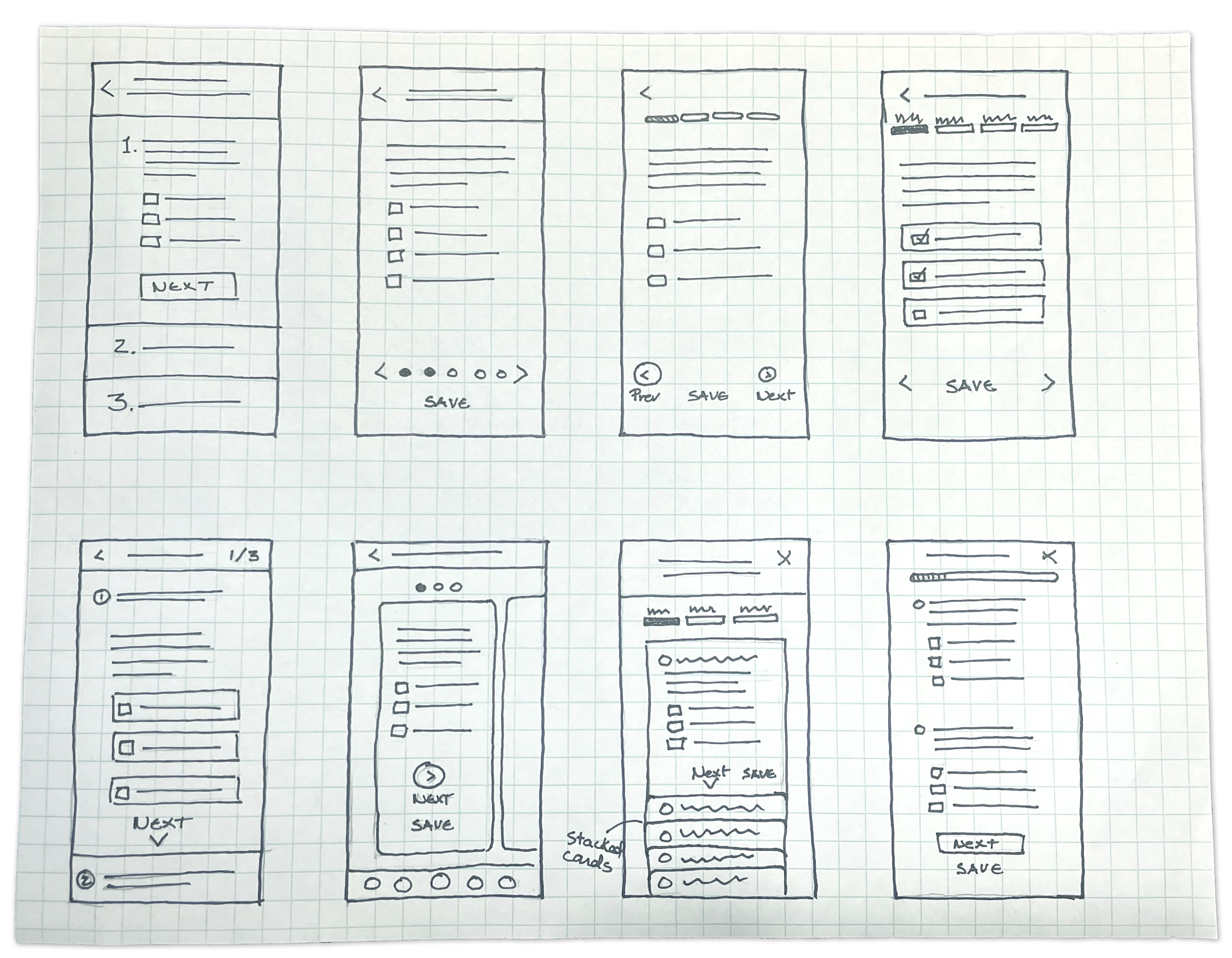
Paper wireframes
Used the crazy eights ideation method to brainstorm possible solutions, ensuring all information the app and website would provide is easy for the user to find and does not cause cognitive overload.
Digital wireframes
Used the crazy eights ideation method to brainstorm possible solutions, ensuring all information the app and website would provide is easy for the user to find and does not cause cognitive overload.
Testing the idea
Created LoFi prototypes for two of the preferred wireframes to conduct usability studies to refine the platform's user experience. The following were a few of the most critical pieces found:
Users thought the back buttons were hard to press throughout the platform, leading to an increased touch area of buttons.
Bottom navigation buttons competed with IOS's home bar, ushering the implementation of Apple's Human Interface guidelines throughout the app.
Users had a hard time keeping up with the status of CME videos, guiding us to implementing CME status graphics.
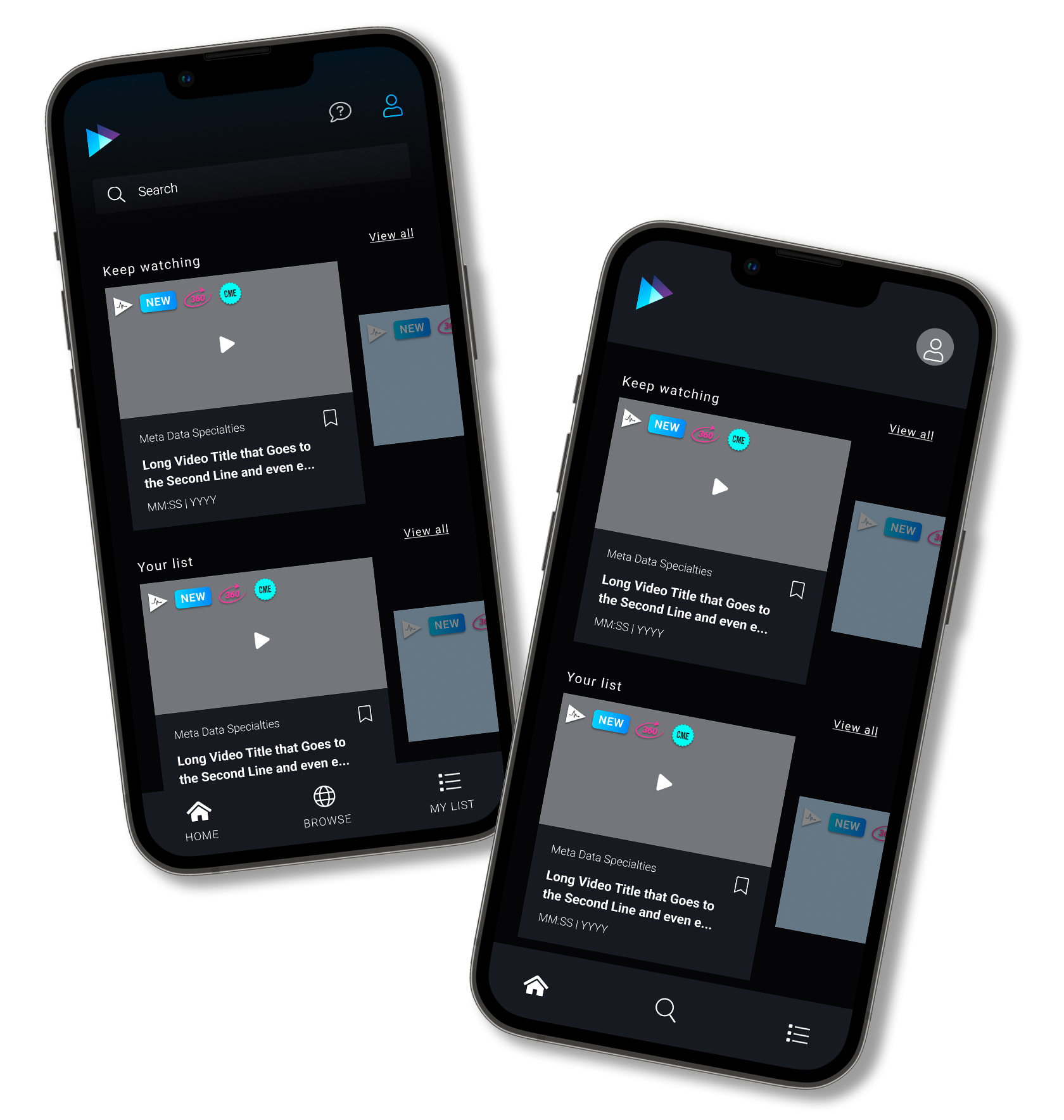
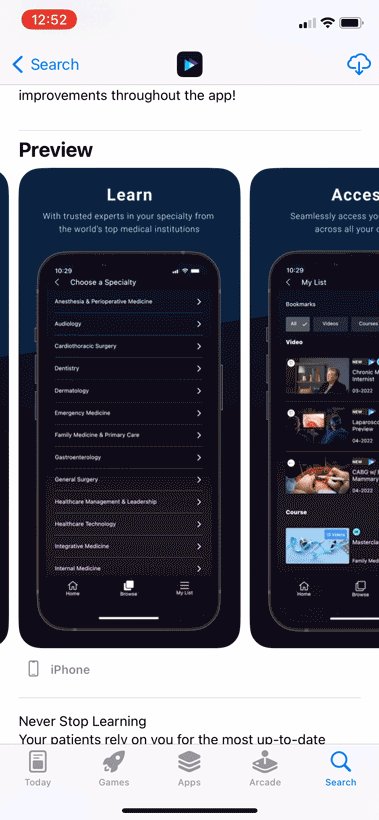
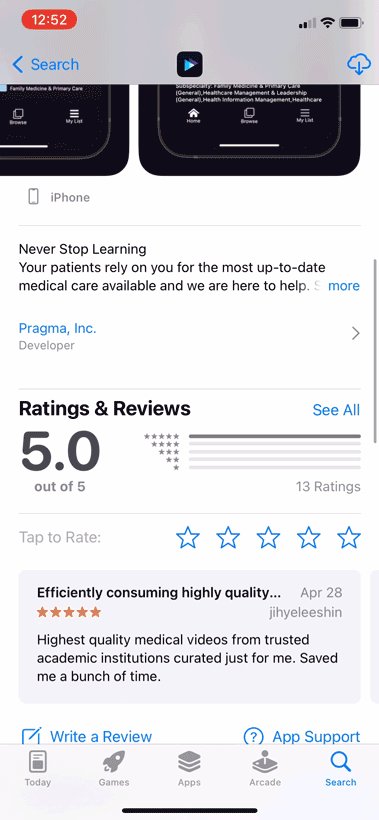
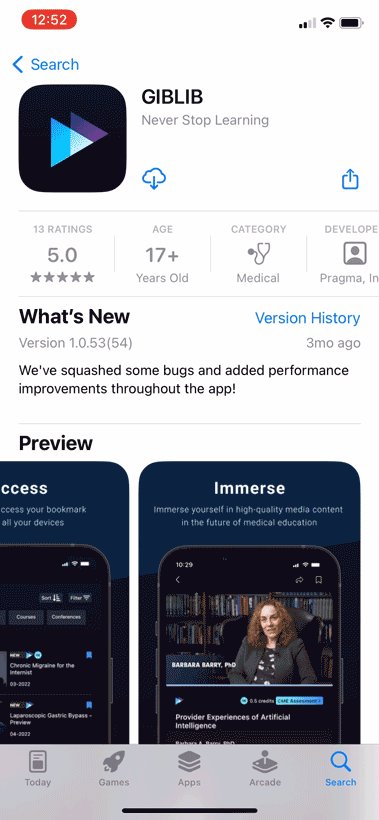
The solution
Giblib's mobile app provides a simple video streaming platform that allows users to search, browse and view videos. The platform's design makes the product stand out against the competition by continuing its use of dark mode patterns. The application provides at-a-glance features that make completing CMEs a breeze by providing users with video and assessment status.
Design System
Giblib's brand uses a dark mode design schema with purples and blues, differentiating the platform from its competition and providing the user with a more modern viewing experience. Working directly with Giblib's Art Director, I created the design system and components library for the mobile app to provide users with a consistent experience throughout the platform.
Take away
The most significant learning experience was working in a large team and receiving feedback early in the design process. Primarily working with developers early in the design process provided invaluable feedback that helped maintain our fast-paced timeline. In the future, I would like to see the app evolve with phase two features such as offline viewing, a CME-specific page, and in-app assessment implementation.